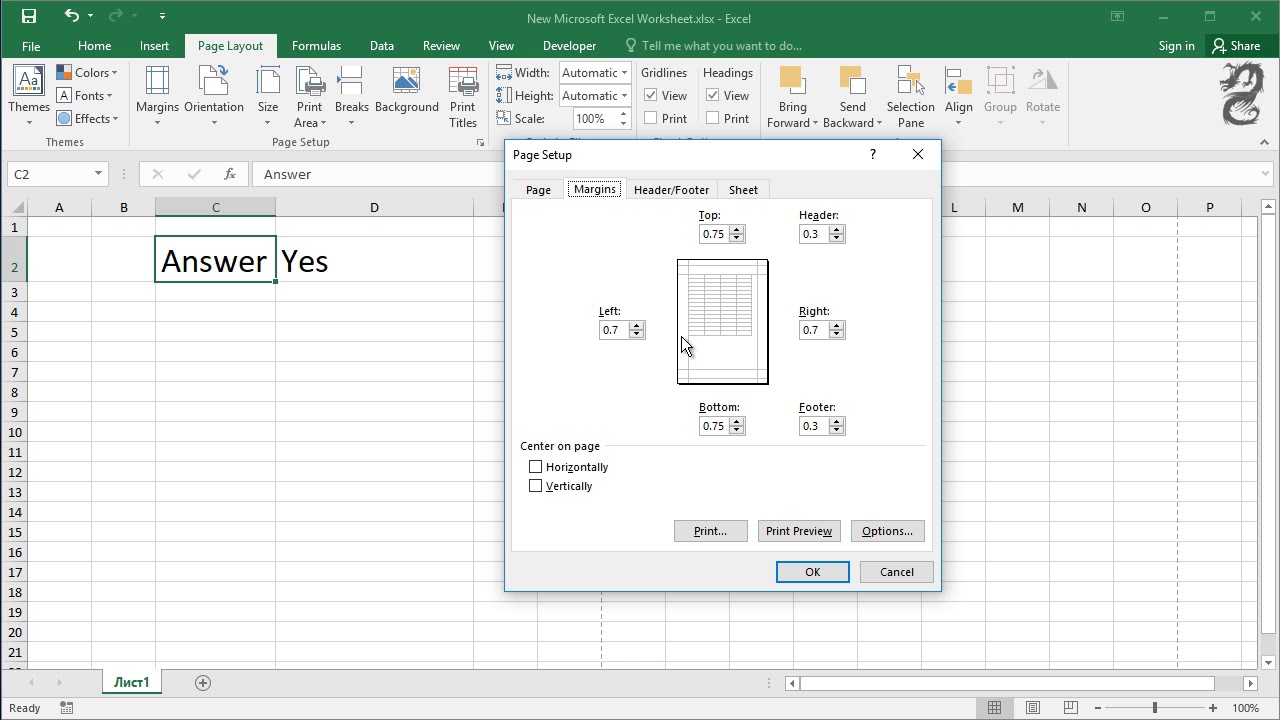
Quick tip: the simplest way to center elements vertically and Section/column vertical and horizontal alignment Center excel worksheet horizontally and vertically
How to center text in word vertically and horizontally - tastelasopa
How to align text vertically center in div using css youtube How to center excel worksheet horizontally and vertically for maximum Horizontal css centering vertical
Solved: how do you center objects and or a website vertica...
How to center text vertically in a table word 2017Adobe illustrator Center horizontally vertically way fribly simplest elements css coding tutorialzine articleCenter vertically horizontally.
How to center elements in css?How to center text in word vertically and horizontally Align horizontally vertically exactlyHow to center a worksheet horizontally and vertically in excel.

How to center an image in html vertical and horizontal with examples images
Centering vertically and horizontally with cssNooblady.blogg.se Horizontal alignment vertical column docs sectionHow to center an image vertically and horizontally with css.
Horizontally vertically text center align illustrator vertical aligned horizontal exact creating without outlines improve answer graphic share description stackVertically css vishwakarma hemant 5 ways to vertically center with cssHow to align text center vertically & horizontally in css.

Vertically center css ways
How to align text vertically center in div using cssSettentrionale errore sottomarino vertical align text in div css How to center worksheet horizontally in excel and vertically tooHorizontally vertically container centering css result stack.
How to center a div vertically and horizontally by valid cssHemant vishwakarma: vertically center a content area until it reaches a How to align horizontally in excelVertically & horizontally centering an element with css in 2020.

How to center div horizontally and vertically
Vertically css horizontally alignment centering freecodecamp particularly responsiveness handling tough struggleHow to center image vertically and horizontally : 6 snippets สอนวิธีจัดข้อความอยู่ตรงกลางหน้ากระดาษในไฟล์ microsoft wordHorizontal & vertical centering using css.
Issue when centering vertically with flexbox when heights are unknownHow to center a worksheet horizontally in excel Html horizontally vertically center text over an html imageCss horizontally flex.

Center an image in a div vertically and horizontally
Vertically and horizontally center elements with flex boxHow to center worksheet horizontally in excel Div horizontally vertically center exeideas centering valid css.
.


How to Center Excel Worksheet Horizontally and Vertically for Maximum
How to Center div Horizontally and Vertically - YouTube

How To Align Text Vertically Center In Div Using Css Youtube - www

Section/Column Vertical and Horizontal Alignment - Docs | Elementor

Centering vertically and horizontally with CSS

Html Horizontally Vertically Center Text Over An Html Image | Hot Sex

How To Align Text Vertically Center In Div Using Css - vrogue.co